RShiny 使用指南
RShiny 是什么
Shiny 是一个 R 语言的软件包,提供了用于制作 Web-UI/app 的便捷工具。这些应用提供了交互式的数据展示、实时的统计分析与高度可定制化的操作界面,并且可以以网站或者独立的应用分享和发布。通过 RShiny,我们可以非常方便的与他人分享自己的数据研究成果,随时监控关心的信号指标。
可以访问 RShiny 的官网查看案例集,你会发现原来可以通过在 R 中调用简单的几个命令,就可以制作出如此精妙的 Web-UI,而不用再纠结与 HTML-CSS-Javascript 的细枝末节里。实在是「居家旅行、获奖无数」的必备良品。
是不是很期待?来吧,接下来请接受代码的暴风雨。。。。。。
怎么使用
安装
由于 Shiny 会开启 systemd 网站服务,因此安装 Shiny 需要管理员 root 权限。
当然,我们也可以在
Docker中安装,然后把相关的3838端口转发出来,一样可以在外部访问该服务。
安装 shiny 包
|
|
安装 gdebi
|
|
开启 shiny-server 服务
|
|
查看安装
|
|
配置
|
|
添加用户
|
|
Demo
|
|
技术细节
为了搭建 Shiny 服务,我们首先需要制作一个快加,把需要的元素放在这里
|
|
ui 前端
|
|
titlePanel and sidebarLayout are the two most popular elements to add to fluidPage. They create a basic Shiny app with a sidebar.
sidebarLayout always takes two arguments:
sidebarPanelfunction outputmainPanelfunction output
The sidebar panel will appear on the left side of your app by default. You can move it to the right side by giving sidebarLayout the optional argument position = "right".
布局可以参考:Application layout guide
| shiny function | HTML5 equivalent | creates |
|---|---|---|
p |
<p> |
A paragraph of text |
h1 |
<h1> |
A first level header |
h2 |
<h2> |
A second level header |
h3 |
<h3> |
A third level header |
h4 |
<h4> |
A fourth level header |
h5 |
<h5> |
A fifth level header |
h6 |
<h6> |
A sixth level header |
a |
<a> |
A hyper link |
br |
<br> |
A line break (e.g. a blank line) |
div |
<div> |
A division of text with a uniform style |
span |
<span> |
An in-line division of text with a uniform style |
pre |
<pre> |
Text ‘as is’ in a fixed width font |
code |
<code> |
A formatted block of code |
img |
<img> |
An image |
strong |
<strong> |
Bold text |
em |
<em> |
Italicized text |
HTML |
Directly passes a character string as HTML code |
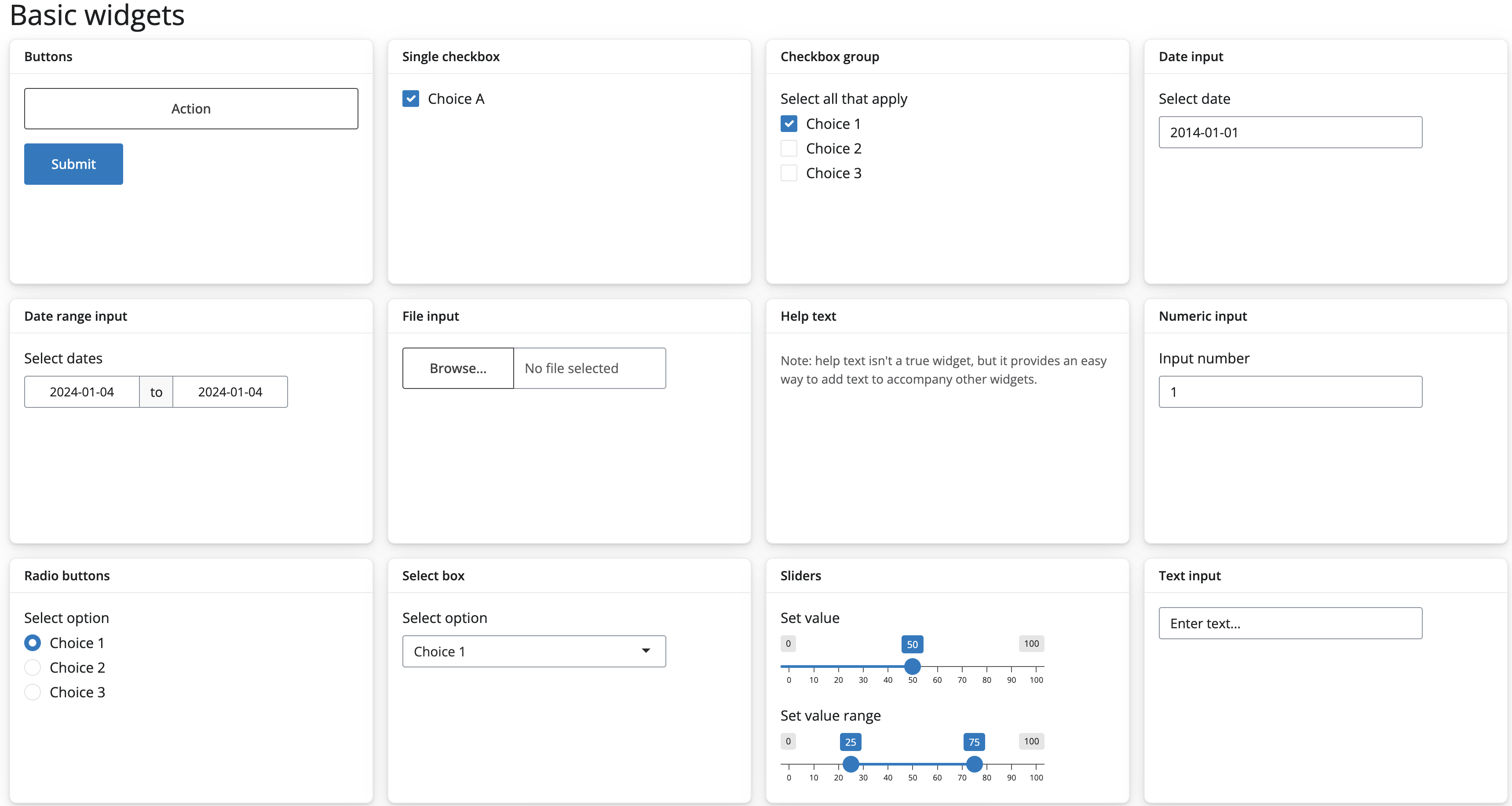
输入

The standard Shiny widgets are:
| function | widget |
|---|---|
actionButton |
Action Button |
checkboxGroupInput |
A group of check boxes |
checkboxInput |
A single check box |
dateInput |
A calendar to aid date selection |
dateRangeInput |
A pair of calendars for selecting a date range |
fileInput |
A file upload control wizard |
helpText |
Help text that can be added to an input form |
numericInput |
A field to enter numbers |
radioButtons |
A set of radio buttons |
selectInput |
A box with choices to select from |
sliderInput |
A slider bar |
submitButton |
A submit button |
textInput |
A field to enter text |
|
|
server
Shiny provides a family of functions that turn R objects into output for your user interface. Each function creates a specific type of output.
| Output function | Creates |
|---|---|
dataTableOutput |
DataTable |
htmlOutput |
raw HTML |
imageOutput |
image |
plotOutput |
plot |
tableOutput |
table |
textOutput |
text |
uiOutput |
raw HTML |
verbatimTextOutput |
text |
| render function | creates |
|---|---|
renderDataTable |
DataTable |
renderImage |
images (saved as a link to a source file) |
renderPlot |
plots |
renderPrint |
any printed output |
renderTable |
data frame, matrix, other table like structures |
renderText |
character strings |
renderUI |
a Shiny tag object or HTML |
一个实际的例子


设计框架
RShiny 包含两部分内容,一个是前端的 UI 界面部分,另一个是后端的 Server 服务。
前端 UI
我们首先需要定义前端,即需要先规划好想要表达的内容与方式。
|
|
后端 Server
server 其实是一个很大的函数,包含了三个具体的参数,这个函数有点类似 callback,允许我们在里面定义自己的操作,然后把这个函数传递给 shiny 进行具体的解析。
|
|
其中,
-
input是我们可以从UI界面交互获取的内容,比如input$CFFEX_main_select_session,通过这个变量我们就可以实时的从界面获取用户想要我们执行的参数 -
output是我们想要server计算的结果返回给UI。比如,我们在上面的UI定义了一个tab_main的组件,代码里面包含了这么一个命令1plotlyOutput(sprintf("%s_sig", exch), width = "100%", height = "620px")即
UI期望可以通过Server获取到这个返回,那么我们的output就可以写成这样1 2 3output$CFFEX_T_main <- renderPlotly({ ## some R code goes here }) -
细心的你,还发现我添加了一些按钮,你只需要轻松的点击按钮或者选择框,就可以得到想要的结果。这个用编程语言讲,叫做事件触发。我们通过添加观察组,针对不同的事件执行相应的策略。比如,观察到用户选择不同的信号名称,那么我们就更新相应的图片:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16observe({ if (input$CFFEX_sig_reset == 0) { updateCheckboxGroupInput(session, inputId="CFFEX_sig_select_signame", label = NULL, choices = all.cffex.sig.names, selected = grep("pred", all.cffex.sig.names, value = T), inline = TRUE) } else { updateCheckboxGroupInput(session, inputId="CFFEX_sig_select_signame", label = NULL, choices = all.cffex.sig.names, selected = grep("pred", all.cffex.sig.names, value = T), inline = TRUE) } })
完工
最后,我们把 UI 和 Server 交给 shiny去解析并生成相应的网页信息即可
|
|
Docker 安装 Rshiny
|
|
相关内容
 支付宝
支付宝
 微信
微信

 william
william