警告
本文最后更新于 2023-05-28,文中内容可能已过时。
为了支持 markdown 的相关功能
- 可以按照标题级别进行折叠
- 支持高亮代码块
- 文本自动补全功能
- 实时预览功能
coc-markdownlint
添加插件,实现语法自动检查
1
2
3
4
5
6
7
8
9
|
"""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""
"" Coc
"""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""
"" extensions
let g:coc_global_extensions = ['coc-tsserver', 'coc-json', 'coc-yaml',
\ 'coc-clangd', 'coc-pyright', 'coc-jedi',
\ 'coc-html', 'coc-css', 'coc-xml',
\ 'coc-emmet', 'coc-snippets',
\ 'coc-markdownlint', 'coc-highlight']
|
自定义部分功能
在 vim 执行命令 :CocConfig 跳出 coc-settings.json。具体的检查规则可以参考默认配置文件:coc-markdownlint/schemas/markdownlint-config-schema.json,找到这个规则
1
2
3
4
5
6
7
8
|
"default": true,
"properties": {
"line_length": {
"description": "Number of characters",
"type": "integer",
"minimum": 1,
"default": 80
},
|
- 去掉段落长度的检查。通常我们写
markdown 不可能把每一行限制在 80 个字符串的长度,因此需要将改检查功能关闭。
1
2
3
4
5
6
7
|
// coc.markdown
"markdownlint.config": {
"default": true,
"line_length": false,
"no-inline-html": { "allowed_elements": ["pre"] },
"ul-indent": { "indent": 4 }
},
|
标题折叠
按照标题不同的级别进行折叠,有助于更加清晰的把握文章的框架。这里我比较推荐 vim-minimd,可以实现
Space: Fold or unfold the current header.n-Space: Fold all headers of level n.Tab or ]h Jump to next header.Shift-Tab Jump to previous header.
具体的指令如下:
- nmap :MiniMDToggleFold
- nmap :MiniMDNext
- nmap :MiniMDPrev
- nmap ]h :MiniMDNext
- nmap [h :MiniMDPrev
- nnoremap = :MiniMDPromote
- nnoremap - :MiniMDDemote
- nmap :MiniMDTaskToggle
- vmap :MiniMDTaskToggle
同时,为了可以利用原来的 markdown 语法进行高亮,可以设置 let g:default_markdown_syntax = 1。这个需要配合插件 tpope/vim-markdown
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
" markdown --------------------------------------------------------------------
Plug 'godlygeek/tabular'
" 这个显示有点问题
" Plug 'preservim/vim-markdown'
" 用这个可以高亮语法
Plug 'tpope/vim-markdown'
let g:vim_markdown_folding_disabled=1
" 这里面有部分是不支持的
" let g:markdown_fenced_languages = ['bash=sh', 'css', 'django', 'handlebars',
" \ 'javascript', 'js=javascript', 'json=javascript', 'perl', 'php',
" \ 'python', 'ruby', 'sass', 'xml', 'html', 'c++=cpp']
let g:markdown_fenced_languages = ['bash=sh', 'python', 'ruby', 'c++=cpp',
\ 'xml', 'html', 'css', 'ruby', 'r', 'vim',
\ 'javascript', 'js=javascript', 'json=javascript', 'perl', 'php']
let g:vim_markdown_math = 1
let g:vim_markdown_toc_autofit = 1
let g:markdown_syntax_conceal = 1
" 支持按照原来的 markdown 语法进行高亮
let g:default_markdown_syntax = 1
Plug 'shushcat/vim-minimd'
" Space Fold or unfold the current header.
" nSpace Fold all headers of level n.
|
自动补全
通过识别 tmux 页面的文本,进行自动补全。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
Plug 'prabirshrestha/async.vim'
Plug 'prabirshrestha/asyncomplete.vim'
Plug 'wellle/tmux-complete.vim'
let g:tmuxcomplete#asyncomplete_source_options = {
\ 'name': 'tmuxcomplete',
\ 'whitelist': ['*'],
\ 'config': {
\ 'splitmode': 'words',
\ 'filter_prefix': 1,
\ 'show_incomplete': 1,
\ 'sort_candidates': 0,
\ 'scrollback': 0,
\ 'truncate': 0
\ }
\ }
let g:tmuxcomplete#trigger = 'omnifunc'
imap <c-space> <Plug>(asyncomplete_force_refresh)
inoremap <expr> <CR> pumvisible() ? asyncomplete#close_popup() . "\<CR>" : "\<CR>"
|
更加专注的写作
现在能真正静下心来、完整而严禁的写作时间,其实是非常珍贵的。一方面是由于外部的干扰因素太多,无法给以写作足够的空间和时间;另一方面,我们内心也变得浮躁,难以静心进行深度思考。
这时候,我们希望能在工具上,对这些干扰因素进行限制,期待能营造一个良好的写作氛围(希望如此)。
goyo 这个就是为了此目的而生的,可以让我们在写作时,只需要面对一个屏幕,不用在意周遭环境。
- 进入模式:
<Leader>gy
- 退出模式:
<Leader>gy
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
Plug 'junegunn/limelight.vim'
Plug 'junegunn/goyo.vim'
function! s:goyo_enter() if executable('tmux') && strlen($TMUX)
silent !tmux set status off
silent !tmux list-panes -F '\#F' | grep -q Z || tmux resize-pane -Z
endif
set noshowmode
set noshowcmd
set scrolloff=999
Limelight
" ...
endfunction
function! s:goyo_leave()
if executable('tmux') && strlen($TMUX)
silent !tmux set status on
silent !tmux list-panes -F '\#F' | grep -q Z && tmux resize-pane -Z
endif
set showmode
set showcmd
set scrolloff=5
Limelight!
" ...
endfunction
" 进入goyo模式后自动触发limelight,退出则关闭
autocmd! User GoyoEnter nested call <SID>goyo_enter()
"进入goyo模式后自动触发limelight,退出后则关闭
autocmd! User GoyoLeave nested call <SID>goyo_leave()
"Goyo
" Color name (:help cterm-colors) or ANSI code
let g:limelight_conceal_ctermfg = 'Gray'
let g:limelight_conceal_ctermfg = 240
" Color name (:help gui-colors) or RGB color
let g:limelight_conceal_guifg = 'DarkGray'
let g:limelight_conceal_guifg = '#777777'
" 包含的前后段的数量
let g:limelight_paragraph_span = 2
" Set it to -1 not to overrule hlsearch
let g:limelight_priority = -1
" Goyo配置
let g:goyo_width = 80
let g:goyo_height = 90
let g:goyo_linenr = 0
" limelight键盘映射
nmap <Leader>gy :Goyo<CR>
|
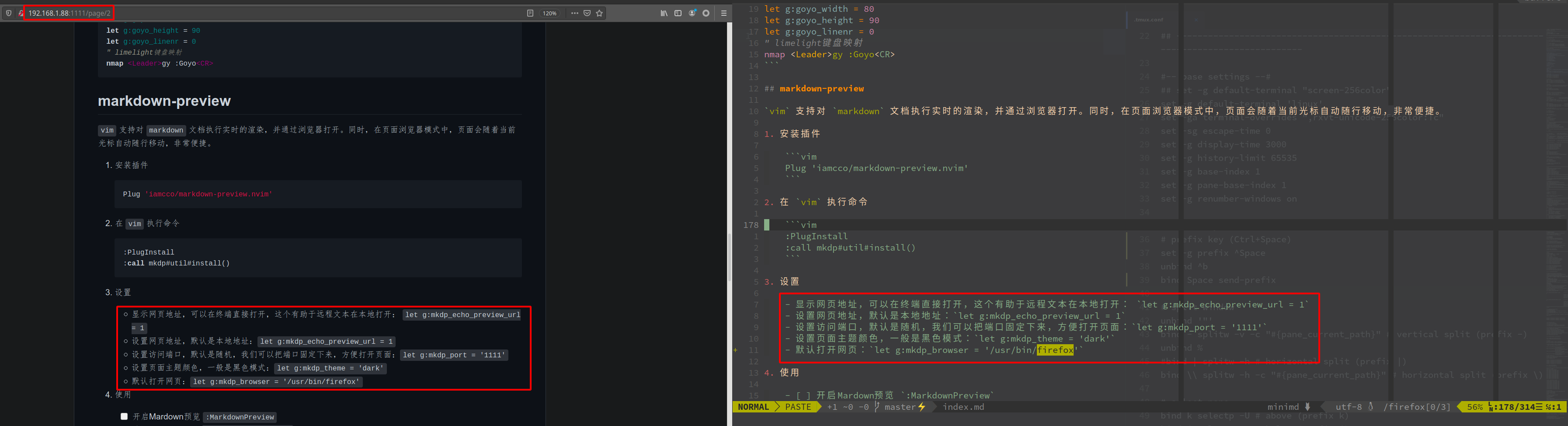
markdown-preview
vim 支持对 markdown 文档执行实时的渲染,并通过浏览器打开。同时,在页面浏览器模式中,页面会随着当前光标自动随行移动,非常便捷。
-
安装插件
1
|
Plug 'iamcco/markdown-preview.nvim'
|
-
在 vim 执行命令
1
2
|
:PlugInstall
:call mkdp#util#install()
|
-
设置
- 显示网页地址,可以在终端直接打开,这个有助于远程文本在本地打开:
let g:mkdp_echo_preview_url = 1
- 设置网页地址,默认是本地地址:
let g:mkdp_echo_preview_url = 1
- 设置访问端口,默认是随机,我们可以把端口固定下来,方便打开页面:
let g:mkdp_port = '1111'
- 设置页面主题颜色,一般是黑色模式:
let g:mkdp_theme = 'dark'
- 默认打开网页:
let g:mkdp_browser = '/usr/bin/firefox'
-
使用
- 开启Mardown预览
:MarkdownPreview
- 关闭Mardown预览
:MarkdownPreviewStop
1
2
3
4
5
|
" example -------------------------
nmap <Leader>mp <Plug>MarkdownPreview
nmap <Leader>ms <Plug>MarkdownPreviewStop
nmap <Leader>mt <Plug>MarkdownPreviewToggle
``
|

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
|
" markdown-preview
Plug 'iamcco/markdown-preview.nvim', { 'do': 'cd app && yarn install' }
" set to 1, nvim will open the preview window after entering the markdown buffer
" default: 0
let g:mkdp_auto_start = 0
" set to 1, the nvim will auto close current preview window when change
" from markdown buffer to another buffer
" default: 1
let g:mkdp_auto_close = 1
" set to 1, the vim will refresh markdown when save the buffer or
" leave from insert mode, default 0 is auto refresh markdown as you edit or
" move the cursor
" default: 0
let g:mkdp_refresh_slow = 0
" set to 1, the MarkdownPreview command can be use for all files,
" by default it can be use in markdown file
" default: 0
let g:mkdp_command_for_global = 0
" set to 1, preview server available to others in your network
" by default, the server listens on localhost (127.0.0.1)
" default: 0
let g:mkdp_open_to_the_world = 1
" use custom IP to open preview page
" useful when you work in remote vim and preview on local browser
" more detail see: https://github.com/iamcco/markdown-preview.nvim/pull/9
" default empty
let g:mkdp_open_ip = ''
" specify browser to open preview page
" for path with space
" valid: `/path/with\ space/xxx`
" invalid: `/path/with\\ space/xxx`
" default: ''
let g:mkdp_browser = '/usr/bin/firefox'
" set to 1, echo preview page url in command line when open preview page
" default is 0
let g:mkdp_echo_preview_url = 1
" a custom vim function name to open preview page
" this function will receive url as param
" default is empty
let g:mkdp_browserfunc = ''
function OpenMarkdownPreview (url)
execute "silent ! firefox --new-window " . a:url
endfunction
let g:mkdp_browserfunc = 'OpenMarkdownPreview'
" options for markdown render
" mkit: markdown-it options for render
" katex: katex options for math
" uml: markdown-it-plantuml options
" maid: mermaid options
" disable_sync_scroll: if disable sync scroll, default 0
" sync_scroll_type: 'middle', 'top' or 'relative', default value is 'middle'
" middle: mean the cursor position alway show at the middle of the preview page
" top: mean the vim top viewport alway show at the top of the preview page
" relative: mean the cursor position alway show at the relative positon of the preview page
" hide_yaml_meta: if hide yaml metadata, default is 1
" sequence_diagrams: js-sequence-diagrams options
" content_editable: if enable content editable for preview page, default: v:false
" disable_filename: if disable filename header for preview page, default: 0
let g:mkdp_preview_options = {
\ 'mkit': {},
\ 'katex': {},
\ 'uml': {},
\ 'maid': {},
\ 'disable_sync_scroll': 0,
\ 'sync_scroll_type': 'middle',
\ 'hide_yaml_meta': 1,
\ 'sequence_diagrams': {},
\ 'flowchart_diagrams': {},
\ 'content_editable': v:false,
\ 'disable_filename': 0,
\ 'toc': {}
\ }
" use a custom markdown style must be absolute path
" like '/Users/username/markdown.css' or expand('~/markdown.css')
let g:mkdp_markdown_css = ''
" use a custom highlight style must absolute path
" like '/Users/username/highlight.css' or expand('~/highlight.css')
let g:mkdp_highlight_css = ''
" use a custom port to start server or empty for random
let g:mkdp_port = '1111'
" preview page title
" ${name} will be replace with the file name
let g:mkdp_page_title = '「${name}」'
" recognized filetypes
" these filetypes will have MarkdownPreview... commands
let g:mkdp_filetypes = ['markdown']
" set default theme (dark or light)
" By default the theme is define according to the preferences of the system
let g:mkdp_theme = 'dark'
" example -------------------------
nmap <Leader>mp <Plug>MarkdownPreview
nmap <Leader>ms <Plug>MarkdownPreviewStop
nmap <Leader>mt <Plug>MarkdownPreviewToggle
|


 支付宝
支付宝
 微信
微信

 william
william